
Design Systems
A significant part of my roles at Walmart and Movista was building and maintaining design systems. Here I present a set of mini case studies to showcase some of the initiatives I've led and worked on over the course of 4 years.
Replatforming
My first major design system role was helping Walmart Store Systems replatform. With an aggressive timeline and a small design team, this was going to be a difficult move.
We set out to improve our design system to help us quickly redesign our 30+ applications.
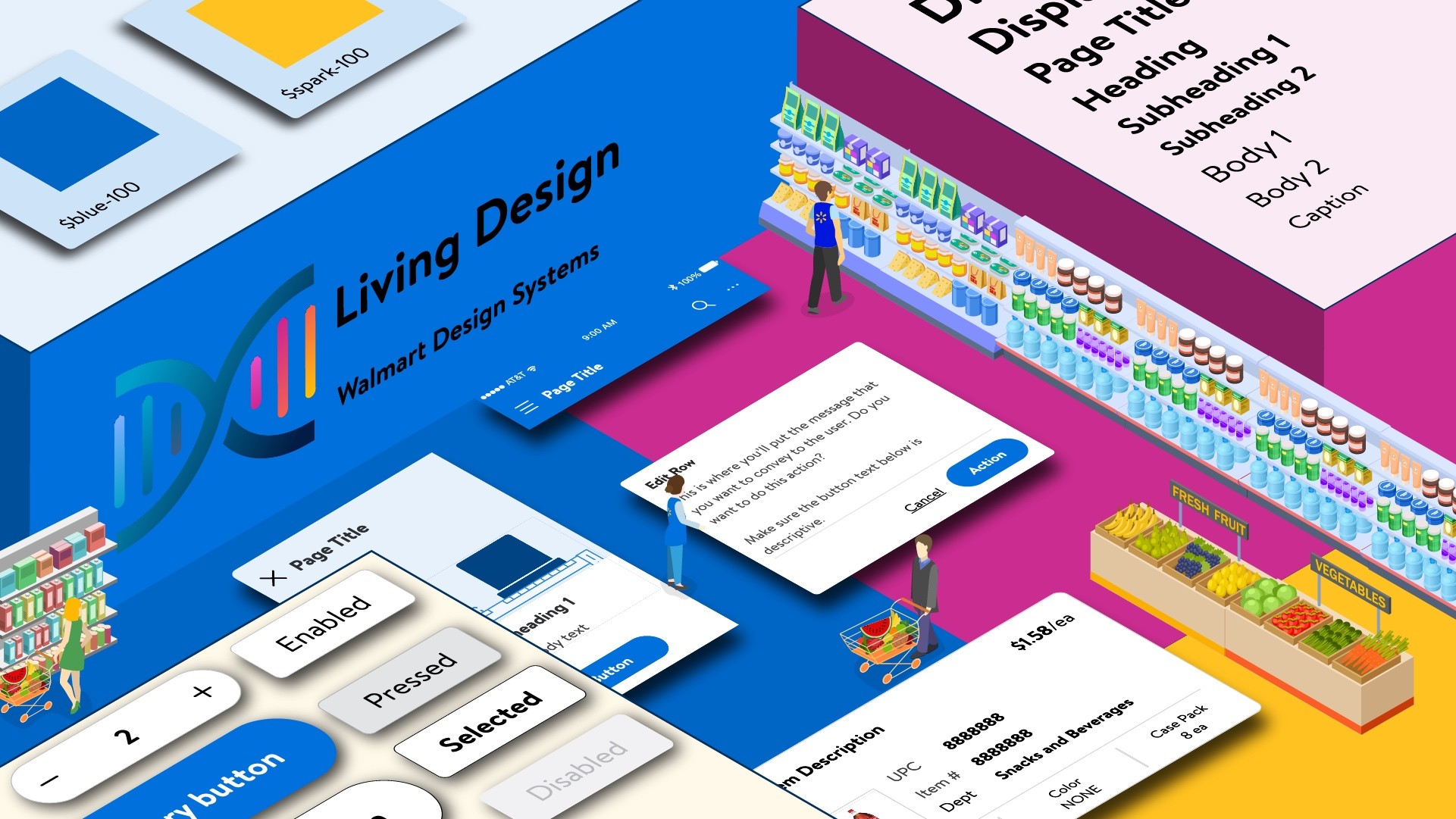
Integration
A couple years after replatforming many of our applications, we were assigned to figure out how to build a better Walmart-wide design system called Living Design. Living Design was primarily customer-focused at that time, so we worked to integrate customer-focused components with associate-focused components to create a more consistent brand.
Upgrade
I joined Movista in 2021. They had a pretty solid UI Kit for designers. I contributed to that design system by maintaining the UI Kit, creating better documentation, and collaborating with engineers to build more useful design system tools.










